Yes you read right! AspxFormsGen MVC 3 Express is a free ASP.NET MVC code generator software you can download absolutely free and with absolutely no catches. AspxFormsGen MVC 3 Express
generates ASP.NET Models, Views, Controllers, View Models, Middle-Tier code, and Data Tier Code (with empty spots where you can enter your own code) by reading your MS SQL Database. It generates an
ASP.NET MVC 3 web application (so you know that all generated code works) in One Click.
Now that I'm done with my marketing spiel let's get on with the tutorial.
You will need the following things for this tutorial:
- Northwind Database
- Microsoft SQL Server
- You will need an Admin username/password or enough rights in the MS SQL Server. A blank username/password will not work.
- AspxFormsGen MVC 3 Express
1. Download AspxFormsGen MVC 3 Express here:
http://junnark.com/Products/AspxFormsGenMvc3/DownloadExpress.
2. Install it. Just follow all the prompts. If you need a tutorial go here:
http://junnark.com/Content/PDF/InstallationGuideForAspxFormsGenMVC3.pdf
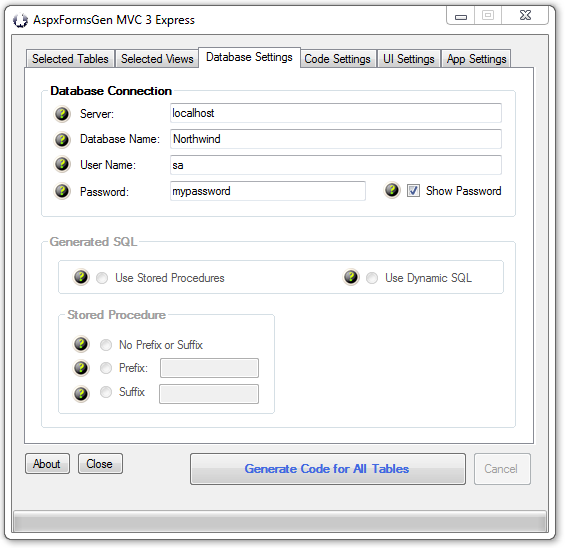
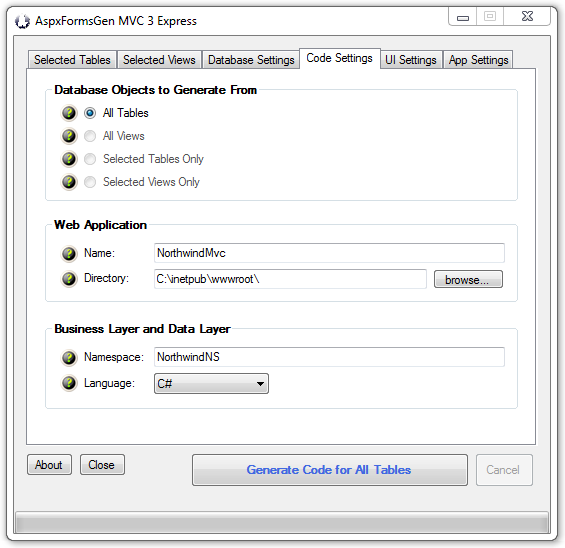
3. Open AspxFormsGen MVC 3 Express and enter the following information shown in the snapshots below.
Note: Use your database's username and password instead of the one shown below.


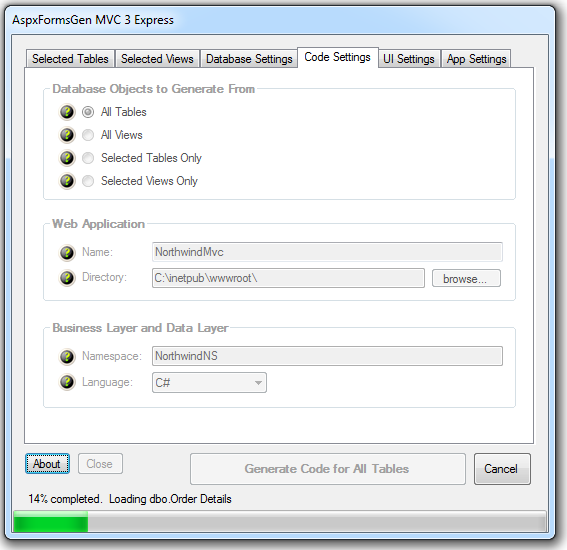
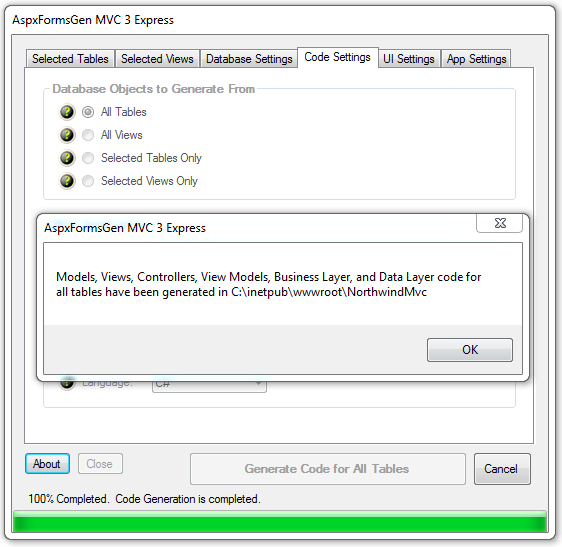
4. Click the "Generate Code for All Tables" button. AspxFormsGen MVC 3 Express will start generating code and you will see a message once code generation is done.


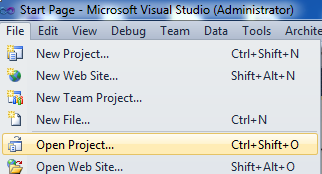
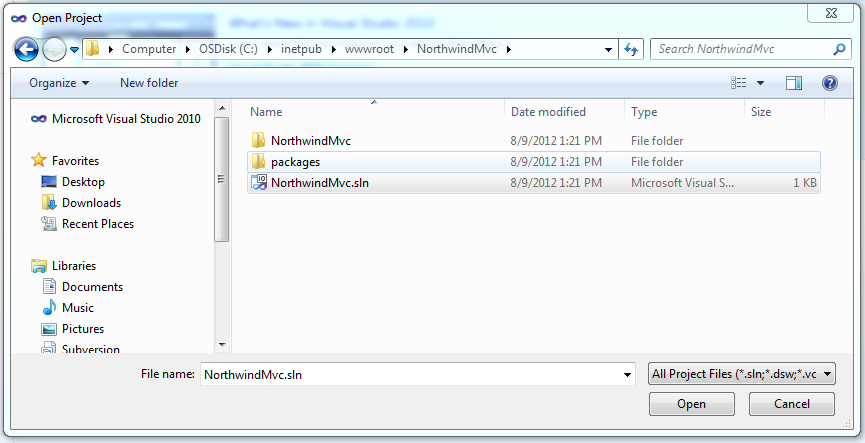
5. Close (or not) AspxFormsGen MVC 3 Express. Then open Visual Studio 2010/2012, and then open the newly created Web Application.


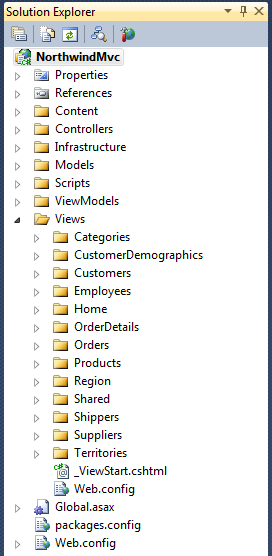
6. The Visual Studio Solution Explorer window shows all the generated ASP.NET MVC 3 code.

7. Buid the web application, and then Run it by pressing F5. As you can see, each object can be found in their respective folders. One thing to notice here is that Models, Controllers, and ViewModels classes
have their own base classes. Most of the code/logic are generated in their respective base class so that users can add their own code in the derived class. The generated derived classes will not be overwritten by
AspxFormsGen MVC 3. For more information, see the Complete Guide here:
http://www.junnark.com/Content/PDF/CompleteGuideAspxFormsGen4.pdf

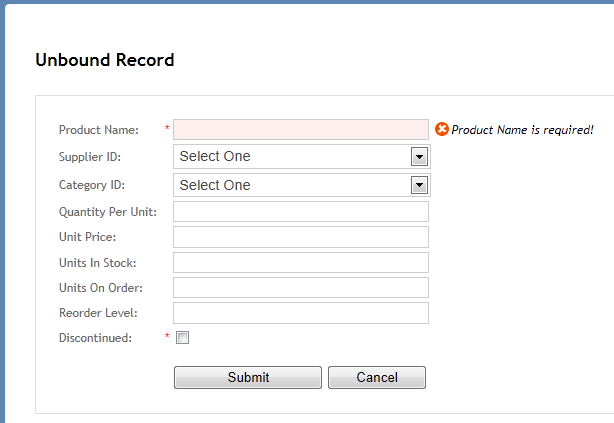
8. Click on one of the web page links. You will notice that each field in the Products table are
shown here. Foreign keys are also shown as a DropDownList web control. There's also validation (using JQuery client validation), for example Product Name here is a
required field. Note: AspxFormsGen MVC 3 Express generates Unbound (Views that are not bound to a database) MVC Views only.

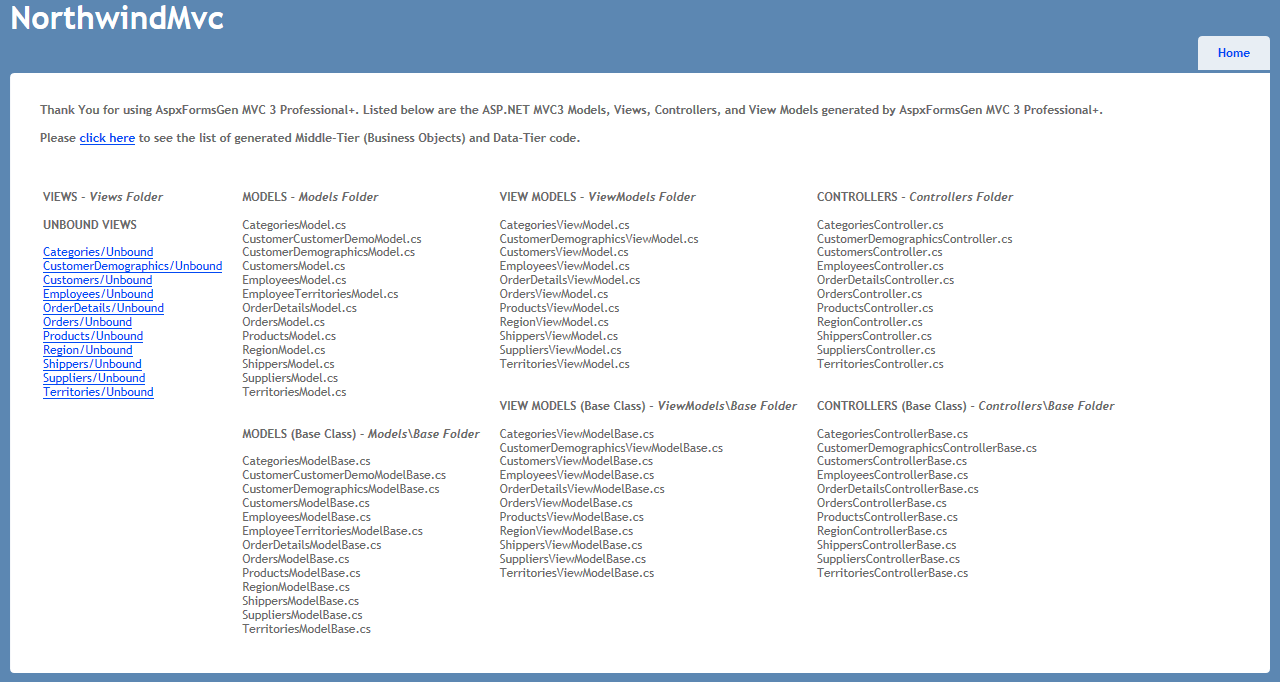
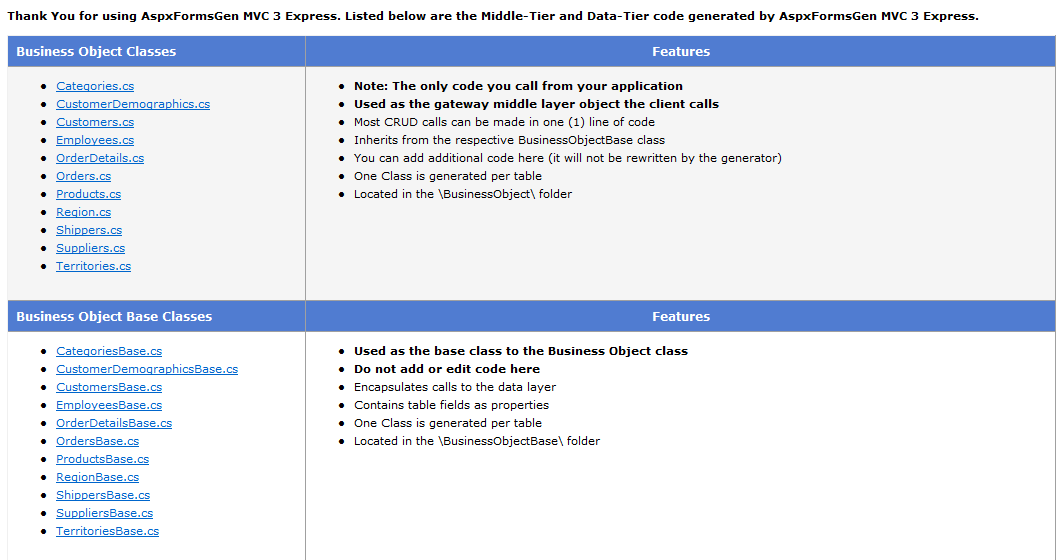
9. What you've seen so far are the generated Views and their respective Model, Controller, and ViewModel. AspxFormsGen MVC 3 Express also generated the Middle Tier
and Data Tier codes. To see the list of the generated the Middle Tier and Data Tier codes go back to the home page by clicking on the Home menu tab on the top right corner of the page, and then
from the home page click the link that says, "Please click here to see the list of generated Middle-Tier (Business Objects) and Data-Tier code".

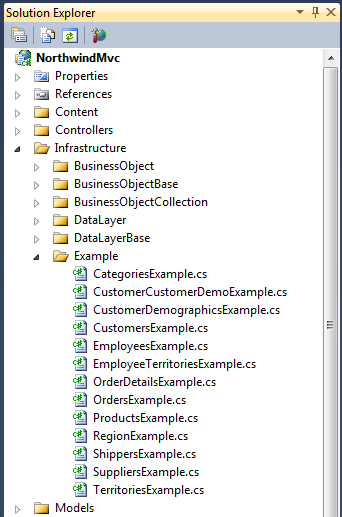
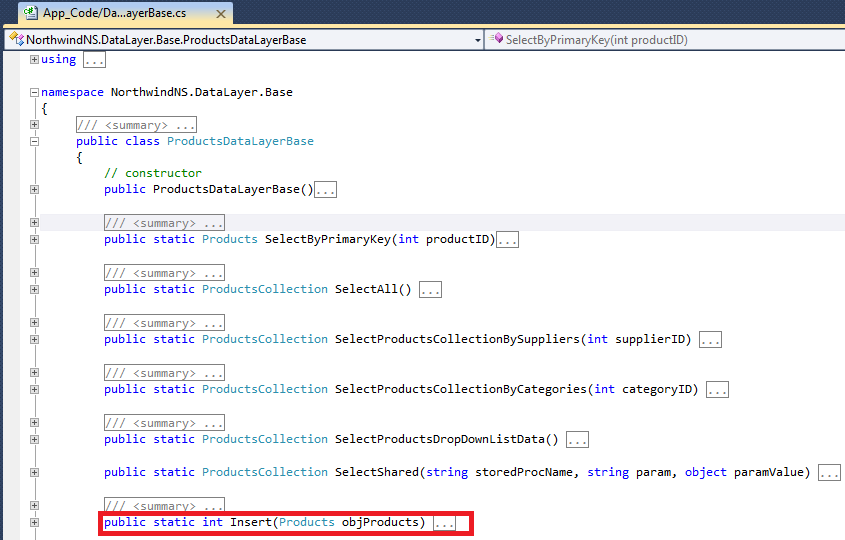
10. Close the web page and then go back to Visual Studio. The Middle-Tier (Business Objects) and Data-Tier (Data Layer) code is located in the
Infrastructure folder. AspxFormsGen MVC 3 Express also generated example code for each CRUD (create, retrieve, update, delete) operation it generated. Easily
enough you can find all these code in the Example folder under the Infrastructure folder. Each table in your database should have a Class file.

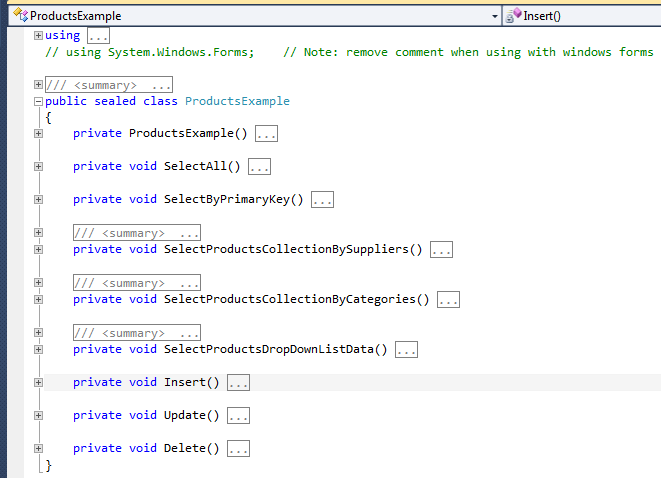
11. Let's bind the View to the database by adding logic to the Controller's Unbound (HttpPost) Base file. Open the Class ProductsExample.cs (.vb) under the
Example folder and then copy the code from the Insert method to the ProductControllerBase.cs (.vb) class.
Note: We will use a
Layering approach (3-tier, n-tier), so, the Model, View, Controller (Presentation Layer/Front End) will access the Products.cs (.vb) (Middle-Tier), and then the Product.cs will access
the ProductsDataLayer.cs (Data-tier) code. The Data Layer code would then access our database (MS SQL).
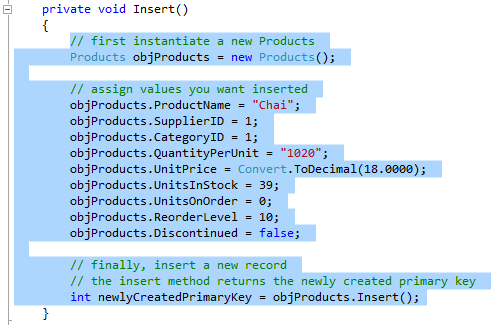
Products Example Class
 Products Example Insert Method
Products Example Insert Method
 Products Controller (Base Class) File (ProductsControllerBase.cs)
Products Controller (Base Class) File (ProductsControllerBase.cs)
using System;
using System.Text;
using System.Linq;
using System.Web.Mvc;
using NorthwindNS;
using NorthwindMvc.Models;
using NorthwindMvc.ViewModels;
using System.Collections.Generic;
using System.Text.RegularExpressions;
using NorthwindNS.BusinessObject;
namespace NorthwindMvc.Controllers.Base
{
/// <summary>
/// Base class for ProductsController. Do not make changes to this class,
/// instead, put additional code in the ProductsController class
/// </summary>
public class ProductsControllerBase : Controller
{
/// <summary>
/// GET: /Products/
/// </summary>
public ActionResult Index()
{
return View();
}
/// <summary>
/// GET: /Products/Unbound
/// </summary>
public ActionResult Unbound()
{
ProductsViewModel viewModel = new ProductsViewModel();
return View(viewModel);
}
/// <summary>
/// POST: /Products/Unbound
/// </summary>
[HttpPost]
public ActionResult Unbound(ProductsViewModel viewModel, string returnUrl)
{
if (ModelState.IsValid)
{
// do something here before redirecting
// first instantiate a new Products
Products objProducts = new Products();
// assign values you want inserted
objProducts.ProductName = "Chai";
objProducts.SupplierID = 3;
objProducts.CategoryID = 12;
objProducts.QuantityPerUnit = "10 boxes x 20 bags";
objProducts.UnitPrice = 52.4m;
objProducts.UnitsInStock = 12;
objProducts.UnitsOnOrder = 12;
objProducts.ReorderLevel = 12;
objProducts.Discontinued = false;
// finally, insert a new record
// the insert method returns the newly created primary key
int newlyCreatedPrimaryKey = objProducts.Insert();
return RedirectToAction("Index", "Home");
}
// if we got this far, something failed, redisplay form
return View();
}
}
}
12. Change the constant values to the respective Model values passed by the View.
Note: Supplier ID and Category ID DropDownList have no values, make sure to add items to these controls.
ProductsModel model = viewModel.ProductsModel;
// assign values you want inserted
objProducts.ProductName = model.ProductName;
objProducts.SupplierID = model.SupplierID;
objProducts.CategoryID = model.CategoryID;
objProducts.QuantityPerUnit = model.QuantityPerUnit;
objProducts.UnitPrice = model.UnitPrice;
objProducts.UnitsInStock = model.UnitsInStock;
objProducts.UnitsOnOrder = model.UnitsOnOrder;
objProducts.ReorderLevel = model.ReorderLevel;
objProducts.Discontinued = model.Discontinued;
13. The code below accesses the ProductsDataLayerBase.cs (Data Layer) through the Middle Tier object.
Unbound Method (Controller Base Class, HttpPost)
// finally, insert a new record
// the insert method returns the newly created primary key
int newlyCreatedPrimaryKey = objProducts.Insert();
ProductBase.cs (Middle-Tier/Business Object)
public int Insert()
{
Products objProducts = (Products)this;
return ProductsDataLayer.Insert(objProducts);
}
ProductDataLayerBase.cs (Data-Tier/Data Layer)
public static int Insert(Products objProducts)
{
// add your code here
throw new NotImplementedException();
}
14. You still need to add code in the ProductDataLayerBase.cs Insert method which will insert your passed values to the database.

public static int Insert(Products objProducts)
{
// add your code here instantiate your own object
// add your code here
// assign values to your own object
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.ProductName;
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.SupplierID;
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.CategoryID;
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.QuantityPerUnit;
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.UnitPrice;
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.UnitsInStock;
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.UnitsOnOrder;
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.ReorderLevel;
YourCodeToSaveValueToDbaseHere.Whatever = objProducts.Discontinued;
// add your code here to insert to database
}
Last Words:
So where is the "One Click" feature? The next time you generate code for the same database, maybe because you added a new table in the database or added/removed a field
in an existing table, all you have to do is click the "Generate Code for All Tables" button, that's it. And above all it's absolutely free, no need to register, no pop-ups
asking you to buy the Professional Plus edition, no marketing emails, yup - it's absolutely free.
As always, the code and the article are provided "As Is", there is absolutely no warranties. Use at your own risk.